HTML 개발환경 구축하기: Visual Studio Code와 Live Server로 시작하는 HTML 코딩
안녕하세요. WooJi입니다.
HTML에 대해 본격적으로 시작해 볼까요?
HTML 기초 공부를 시작하면서 가장 먼저 해야 할 일은 개발 환경을 구축하는 것이겠죠?
개발 환경 구축하기
오늘은 HTML 코딩을 위한 편집기 설치와 실시간 미리 보기 기능 사용법을 알아보도록 하겠습니다.
HTML 공부를 위해 Visual Studio Code라는 코드 편집기를 사용할 계획입니다.
Visual Studio Code는 무료로 사용할 수 있는 강력한 코드 편집기로, HTML, CSS, JavaScript 등 다양한 언어를 지원합니다.
비주얼 스튜디오 코드를 설치는 다들 할 줄 아신다고 생각합니다. 바로 Live Server 설치로 들어가 보겠습니다!
Live Server 확장 설치하기
Live Server를 사용하면 HTML 파일을 저장할 때마다 브라우저에서 실시간으로 결과를 확인할 수 있습니다. 이렇게 하면 코드 작성 과정에서 즉각적인 피드백을 받을 수 있어 편리합니다.
Live Server 설치를 따라 해봅시다. Visual Studio Code 좌측 메뉴에서 맨 아래 "Extensions" 항목을 클릭합니다.(혹은ctrl+shift+x 눌러서) 그리고 검색창에 "Live Server"를 입력하여 아래 그림같이 생긴 확장 프로그램을 찾아 설치하면 됩니다.

Live Server를 설치하고
확장자를. html로 해서 html 파일을 만듭니다.
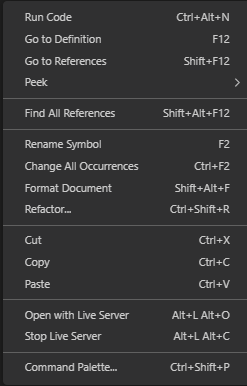
이후 빈 공간에 대고 우클릭하면

위와 같은 화면이 뜨는데.... 그전에!!
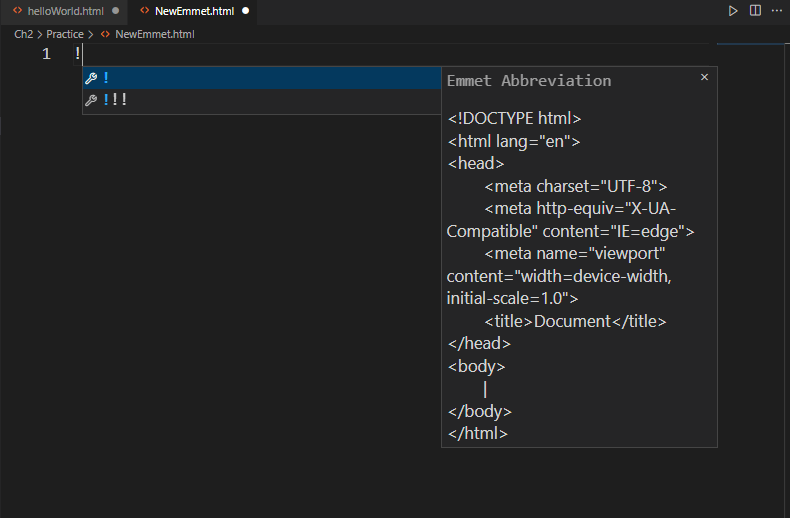
html 기본 구조를 만들고 실행해야겠죠? 원래는 다 쳐야 하지만

! 만 쳐도 "Emmet"이라고 html 기본 구조를 빠르게 입력해 주는 플러그인이 있더라고요.
! 누르고 탭 누르면 기본 구조가 짠! 하고 만들어진답니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
Hello World
</body>
</html>
<body>
Hello World
</body>
처럼 <body>와 </body> 사이에 아무 영어 글씨 써주고 빈 공간에 우클릭!
"Open with Live Server"를 눌러보면 파일을 기반으로 하는 웹 페이지가 생성됩니다.
(단축키 쓰려면 alt + L,O 누르면 되더라고요)

호스팅 서버에 업로드하기
여러분이 작성한 HTML 파일은 지금 당장 웹에 등록된 파일이 아닙니다. 이 파일을 실제 웹 페이지로 공개하려면 호스팅 서버에 업로드해야 합니다. 개인들은 무료 호스팅 서비스를 많이 이용하고 있죠.
다만 저는 추후 Tistory의 웹 편집기를 활용해 직접 스킨을 제작할 계획이므로, 호스팅 서버에 직접 업로드하는 방법은 다루지 않겠습니다.
이상으로 HTML 개발 환경 구축 방법에 대해 알아보았습니다. Visual Studio Code와 Live Server를 활용하면 HTML 코딩을 보다 효율적으로 진행할 수 있을 것입니다. 다음에는 HTML 기본 문서 구조에 대해 살펴보도록 하겠습니다.