본 글은 많은 블로그에 나와있는 방법을 시도해 보았으나 적용이 안 되는 경험을 바탕으로 작성한 글입니다. 적용하는 과정에서 발생한 문제(형광 표시되어 있는 부분)를 확인하고 결론 부분을 적용하시길 바랍니다.
글 제목 배경을 바꾸다.
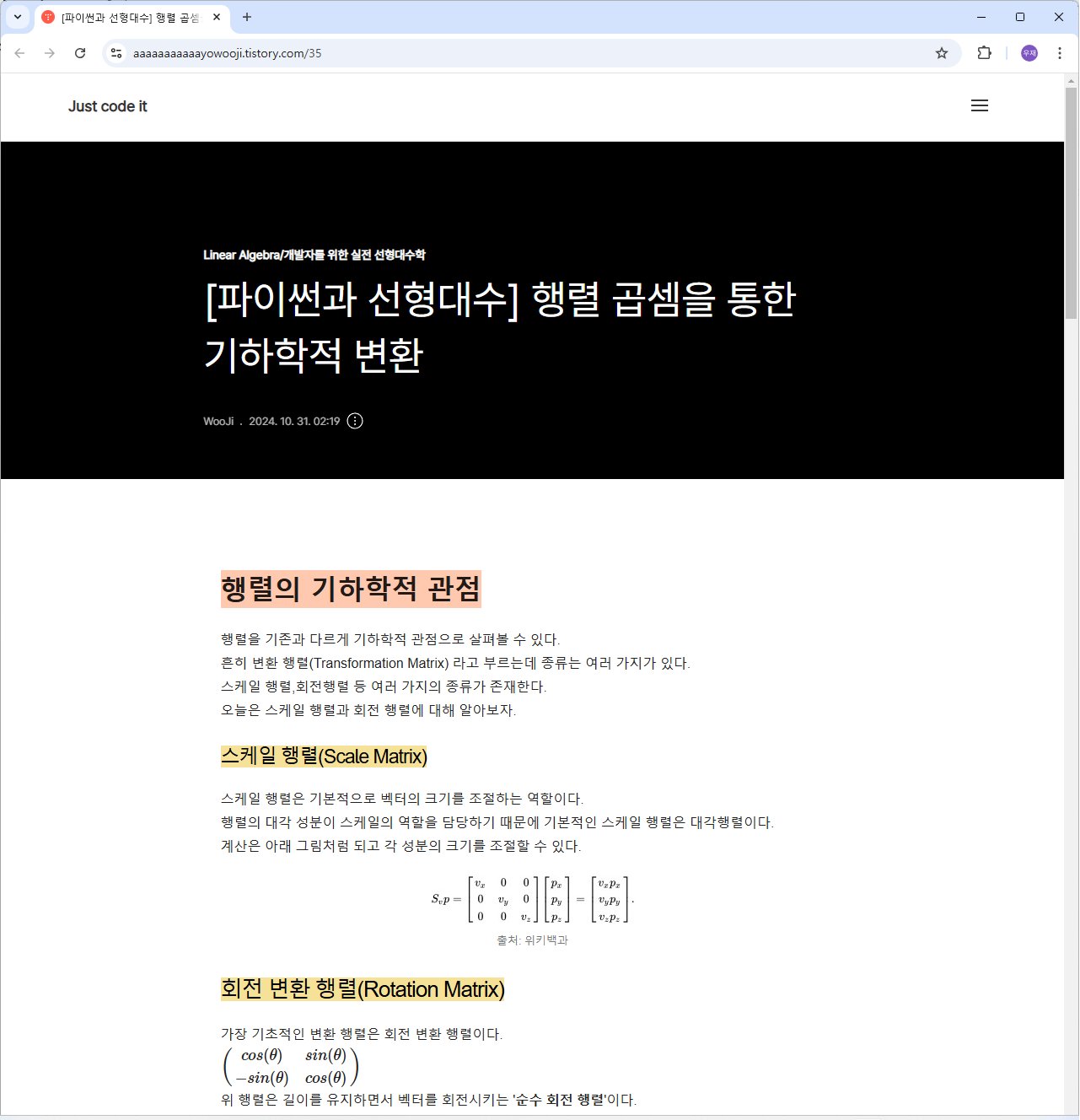
글에 사진을 넣으면 사진이 그대로 글 제목 배경으로 들어가 보기가 안 좋았다. 특히나 제목 부분에 글씨가 겹치게 되면 제목의 가독성이 떨어졌다.
html을 고쳐서 직접 바꿔봐야겠다는 생각을 했지만, 스킨 편집을 열어도 개발자 수준의 실력이 안되기 때문에 해석하기가 힘들었다.
검색을 해보았고 관련된 내용을 쉽게 찾을 수 있었다.
과정
배경 이미지를 따로 설정하기
'제목 배경이 심플하게 검정색 배경이었으면 좋겠다'라는 생각이 들었고 ppt에서 검은색 바탕의 이미지 파일을 생성했다.
image 업로드
블로그(누르면 블로그로 이동합니다)에서 찾은 대로 [스킨편집]-> 상단 탭에서 [파일 업로드]에서 이미지 파일을 업로드하고 우클릭해 링크 주소를 복사했다.
html 수정(실패)
해당 블로그에서는 html 부분에 들어가 'post-cover'를 검색하라고 되어 있다. 우선 여기부터 문제다.
나는 오디세이 스킨을 사용하고 있는데 스킨편집에 들어가 'post-cover'를 검색헀지만 나오지 않았다. CSS에서도 검색해보았지만 없었다.
다른 블로그 검색(실패)
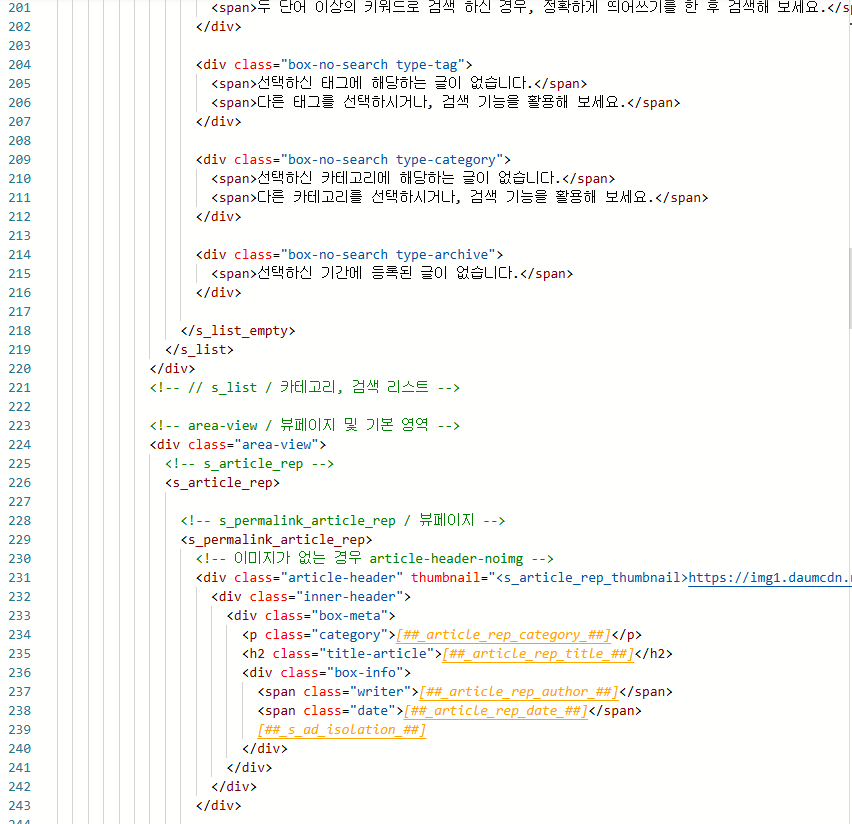
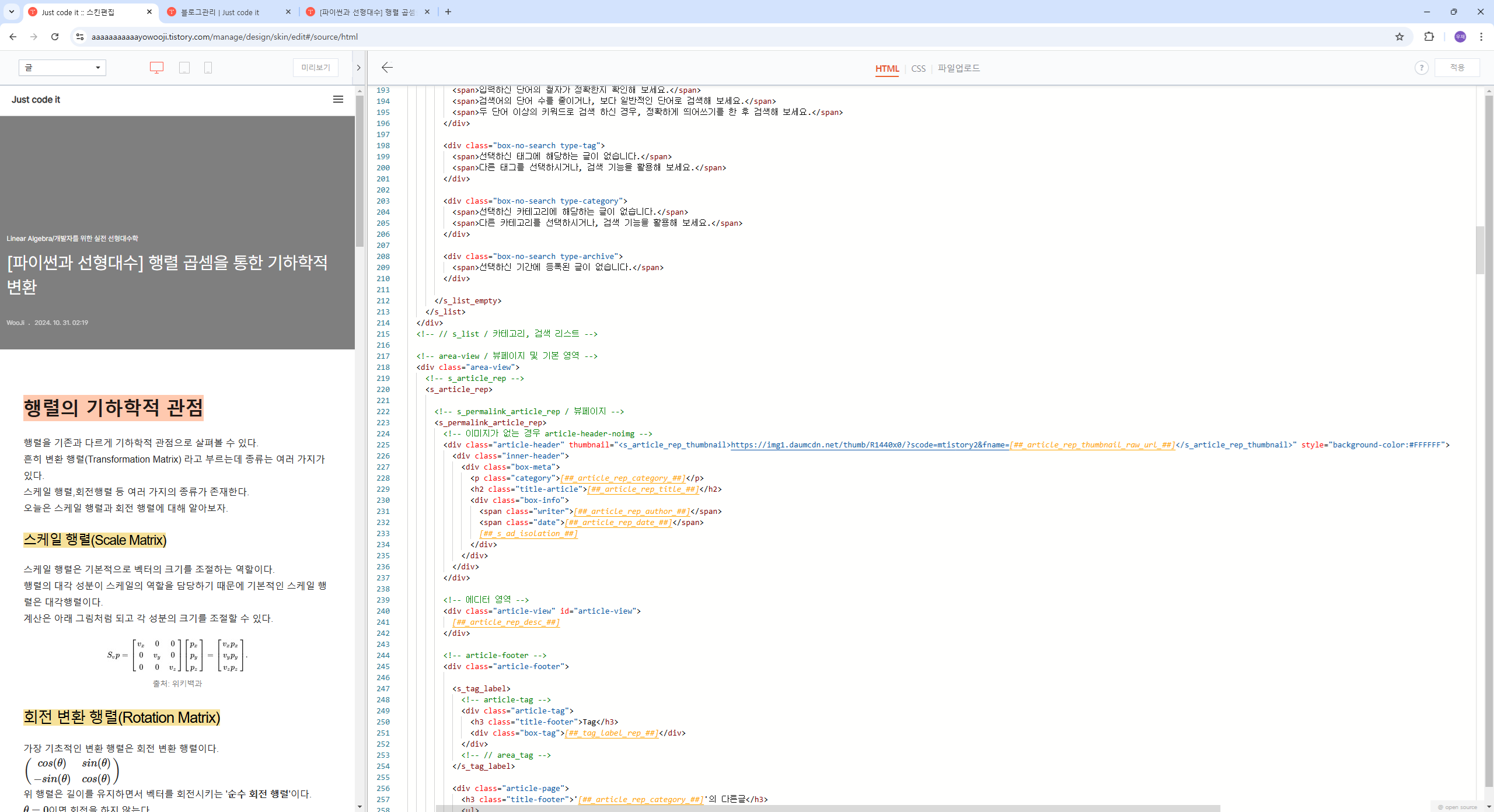
다른 블로그를 검색해보니 html에서 's_permalink_article_rep'을 검색하라길래 검색했는 데 있었다!
총 11개가 검색되었지만, 주석과 닫히는 태그 등을 포함하는 것이었기 때문에 제외하면 4파트 정도로 줄어들었다.
여기서 어떤 것이 글과 해당하는 부분인지부터 몰랐는데 주석으로 대충 가늠해보았다.
기존에 html에 메타태그와 latex 문법 적용 등으로 몇 줄 더 추가했었기에 줄 번호가 똑같을 수 없습니다.
1파트: html 222줄 정도(위에 카테고리 관련 코드 존재)
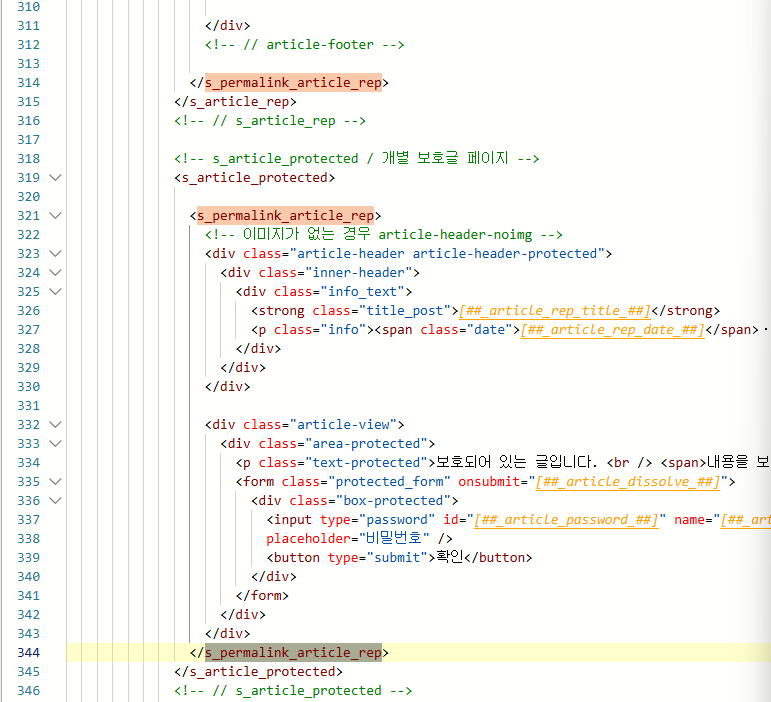
2파트: 344줄 정도(개별 보호글 페이지라는 주석이 존재)
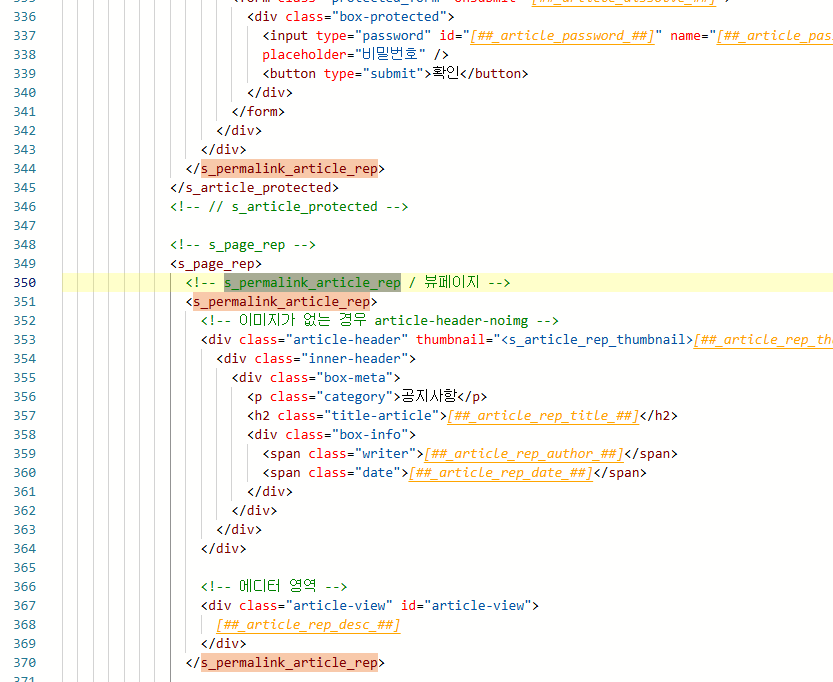
3파트: 350줄 정도(2파트 바로 하단에 존재)
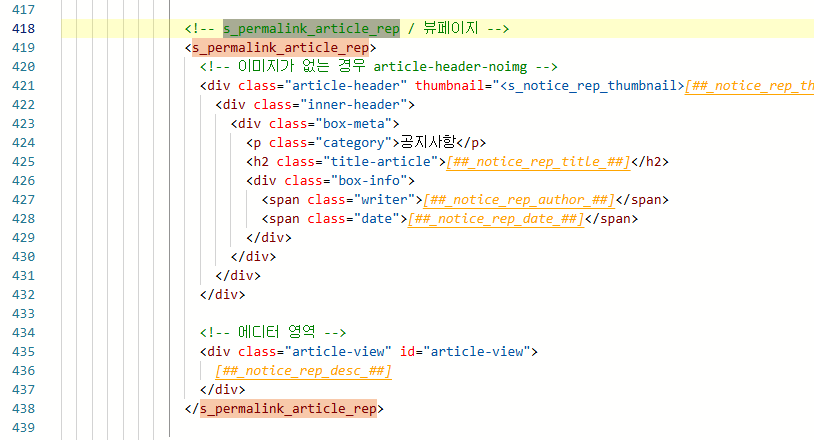
4파트: 418줄 정도(밑에 에디터 영역이 존재)




주석으로 파악해 보았을 때, 1파트가 글과 관련되어 보였고 실제로 나중에 개발자 도구로 확인해 본 결과 1파트가 맞았다.
이후 블로그에서는 해당 줄에서 'style="background-image:url('')"'부분에서 url('')에 none으로 바꿔주라고 했지만 url('')에 복사한 이미지 링크를 넣어주면 설정된다는 말도 또 다른 블로그에서 봤기에 해보았다..
하지만 결과는 실패였다. 이미지가 바뀌지 않았다.
배경 색상 지정하기(실패)
시도한 배경 이미지 설정이 안 된 것이 배경 이미지를 불러오는 링크와 관련 있지 않을까 라는 생각이 들었다.
html 공부할 때, background 관련된 스타일을 공부했었다.
관련된 요소로 background-image, background-color을 본 적이 있었고 '괜히 이미지를 삽입하지 말고 background-color를 이용해 색을 지정해 버리면 링크하는 데에 있어서 오류가 해결되지 않을까' 했다.
하여 style="background-image:url('')" 부분을 style="background-color:#FFFFFF"로 바꾸고 저장해 보았다.

변경한 후 글을 들어가 보았을 때, 제목 배경이 설정한 검은색 이미지로 1초 되었다가 곧장 회색빛으로 바뀌었다.
증상 및 분석
- 검정색 이미지가 뜨긴 한다는 것은 업로드한 이미지를 인식한다는 것이다.
- 뜨자마자 회색 바탕이 되는 것은 다른 배경이 설정되었다기보다 사라진 느낌이었다.
!important(성공)
우연히 CSS 관련된 글에서!important에 대한 내용을 보았다. 대충 내용은 '!important를 남용하면 안 된다'라는 것이었는데 순간 이것 때문에 어떤 무언가와 겹쳐서 설정한 색상이 사라진다는 생각이 들었다.
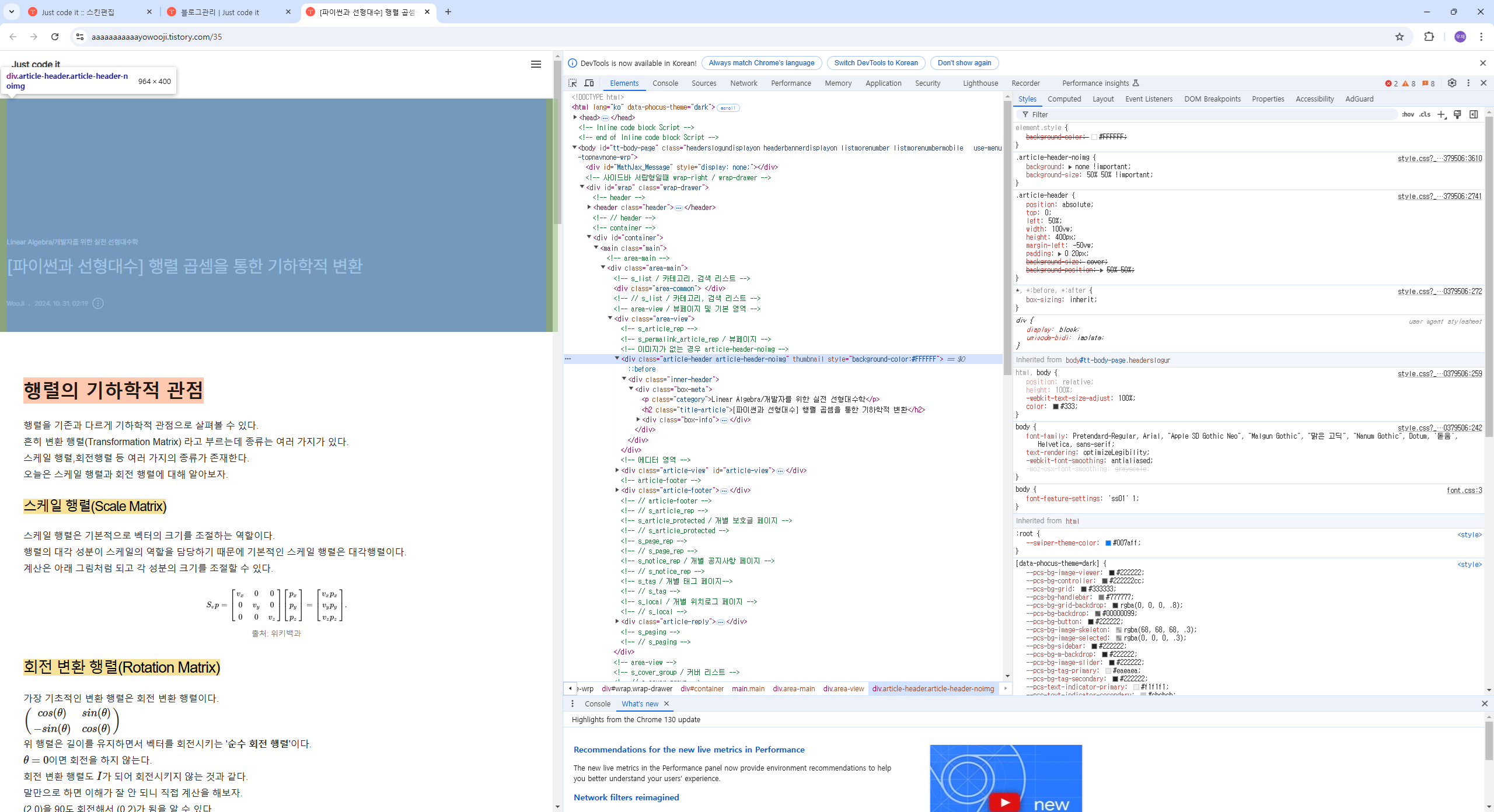
글에 들어가 글 제목 부분에 커서를 대고 우클릭 -> 검사를 누르면 개발자 도구가 뜨면서 해당 부분에 대한 코드가 뜬다.

맨 오른쪽 위에 background-color:#FFFFFF에 취소선이 그어져 있는 것을 확인할 수 있었고, 추가로 아래 .article-header-noimg 클래스에 background:none !important를 보았다.
예상했던 대로 none에 !important 처리가 되어 있어 제대로 적용이 안되던 것이었다.
해결 방안
!important는 가장 최우선시되는 중요도로 꼽힌다. 이걸 지우면 다른 코드와 충돌이 날까 봐 건들지 않았다.
티스토리 스킨 편집에 들어가 CSS 탭으로 들어간다.
ctrl+F로 .article-header-noimg를 검색해 해당 클래스를 찾은 다음 코드를 아래와 같이 변경해 주었다.
.article-header-noimg{
background:#000 !important;
background-size: 50% 50% !important;
}잘된다!

만약 특정 사진을 넣고 싶다면 위 코드에 url('첨부할 이미지 링크')를 넣어주면 그 사진이 들어갈 것이다.